Cikkek és rovatok
A rovatbeállításokat az adminisztrációban a Megjelenés és tartalom → Cikkek menüpont alatt találja. Itt kezelheti a cikkeket és rovatokat. Javasoljuk, hogy nézze át a Menü cikket is, ahol többet megtudhat a rovatok áthelyezéséről és a megjelenítésük szerkesztéséről a felső menüben és a láblécben. A rovatokkal teljes értékű blogot is létrehozhat az e-shopjában.
Amennyiben olyan cikket szeretne létrehozni, amely nem szerepel egy rovatban, és önálló oldalként fog működni az e-shopban, lépjen az Aloldalak menüpontba.
Rovat hozzáadása és szerkesztése
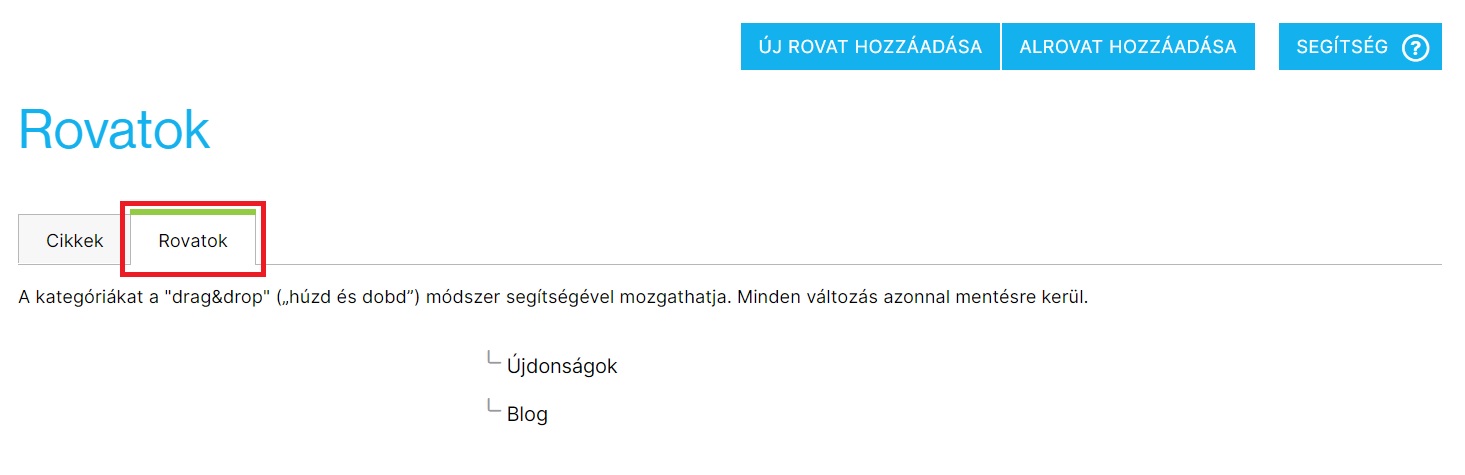
Új rovatok és alrovatok a Megjelenés és tartalom → Cikkek menüpontban a Rovatok fülön hozhatóak létre (01. ábra).

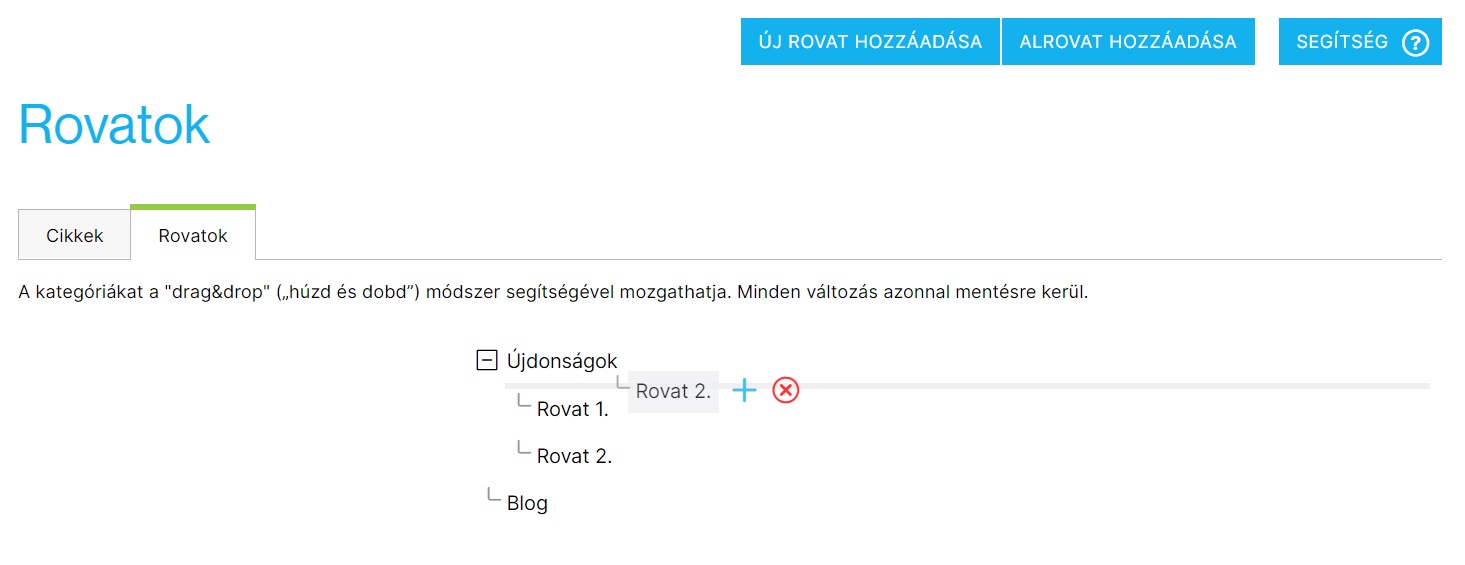
A rovatok sorrendjének megváltoztatásához egyszerűen kattintson a kívánt szakaszra, tartsa lenyomva a bal egérgombot, és húzza a kívánt helyre. Például, ha a 2. rovatot fő résszé akarjuk tenni, egyszerűen húzza át az első helyre. A pozíciót jelző szürke vonalnak kell megjelennie, ahogy az a következő képen látható (02. ábra).

A Rovat szerkesztése gombra kattintva megnyílik a rovat beállításai. Az Általános információk fülön a következőket szerkesztheti:
- Cím: a rovat neve.
- URL: itt módosíthatja a rovat URL-címét.
- Leírás: lehetőség van a rovat leírásának hozzáadására. A WYSIWYG szerkesztő használatával kapcsolatban a HTML szerkesztő cikkben talál segítséget.
- Kép: lehetőség van egy kép feltöltésére a rovathoz, amely megjelenik az e-shopban.
A Haladó fülön beállíthatja a következőket:
- Link szövege (menüben): a rovat neve vagy egyéni szöveg automatikusan hivatkozásként használatos. Ebben a szövegmezőben jelenik meg a felső menüben vagy a szakaszelemben található hivatkozás.
- Név ("title"): SEO-hoz használatos. Az oldalleírásokról az Alap SEO cikkben találhat további információt.
- Ha nem tölti ki a címet, akkor a Meta Tags (Marketing → Alapvető SEO) globális beállításai kerülnek felhasználásra.
- Leírás (meta tag „description”): A SEO szempontjából fontos, amely megjelenhet a keresőmotorok találatai között.
- Ha nem tölti ki ezt a leírást, akkor a Meta Tags (Marketing → Alapvető SEO) rész globális beállításai kerülnek felhasználásra.
- A közösségi oldalak előnézeti képe: Ide tölthet fel egy előnézeti képet a közösségi hálózatokhoz, azaz og:image. Ez a kép akkor jelenik meg, amikor valaki megosztja a közösségi hálózatokon az egyik rovatára mutató hivatkozást. A működésével és a beállításokkal kapcsolatos részletes információk a Képek a közösségi oldalakhoz cikkben találhatók.
A Láthatóság fülön közzéteheti a rovatot, és személyre szabhatja, hogy csak bejelentkezett, be nem jelentkezett vagy az összes ügyfél számára teszi elérhetővé annak tartalmát.
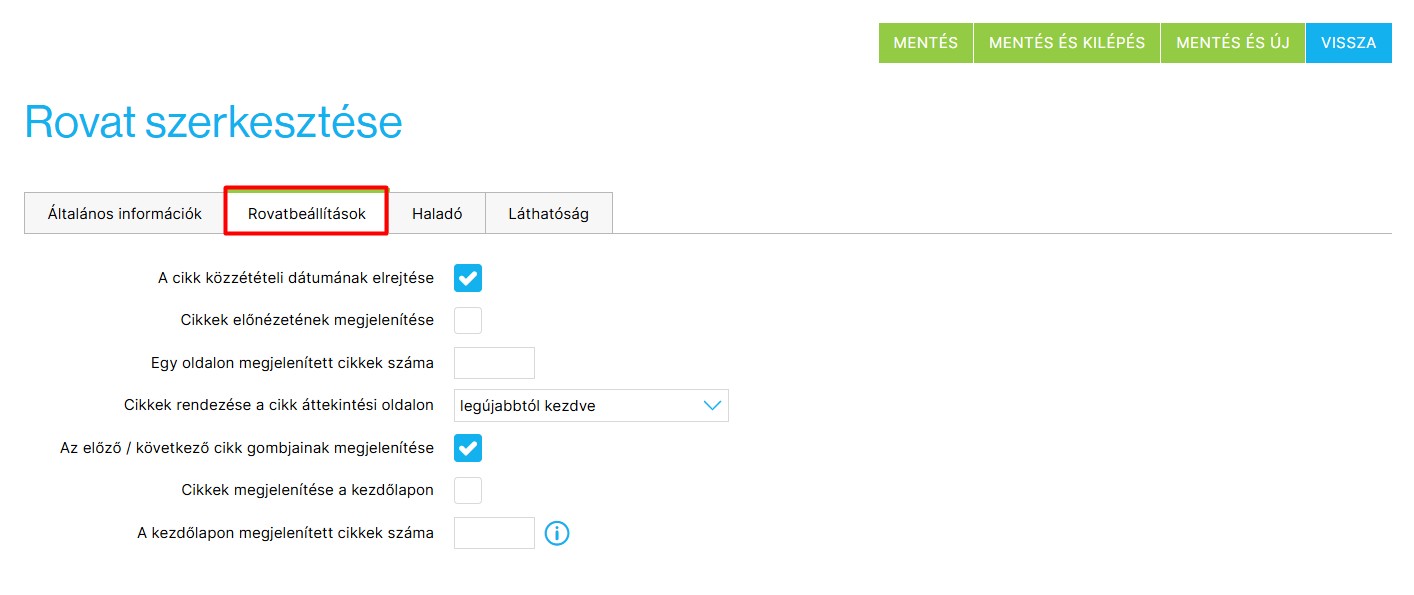
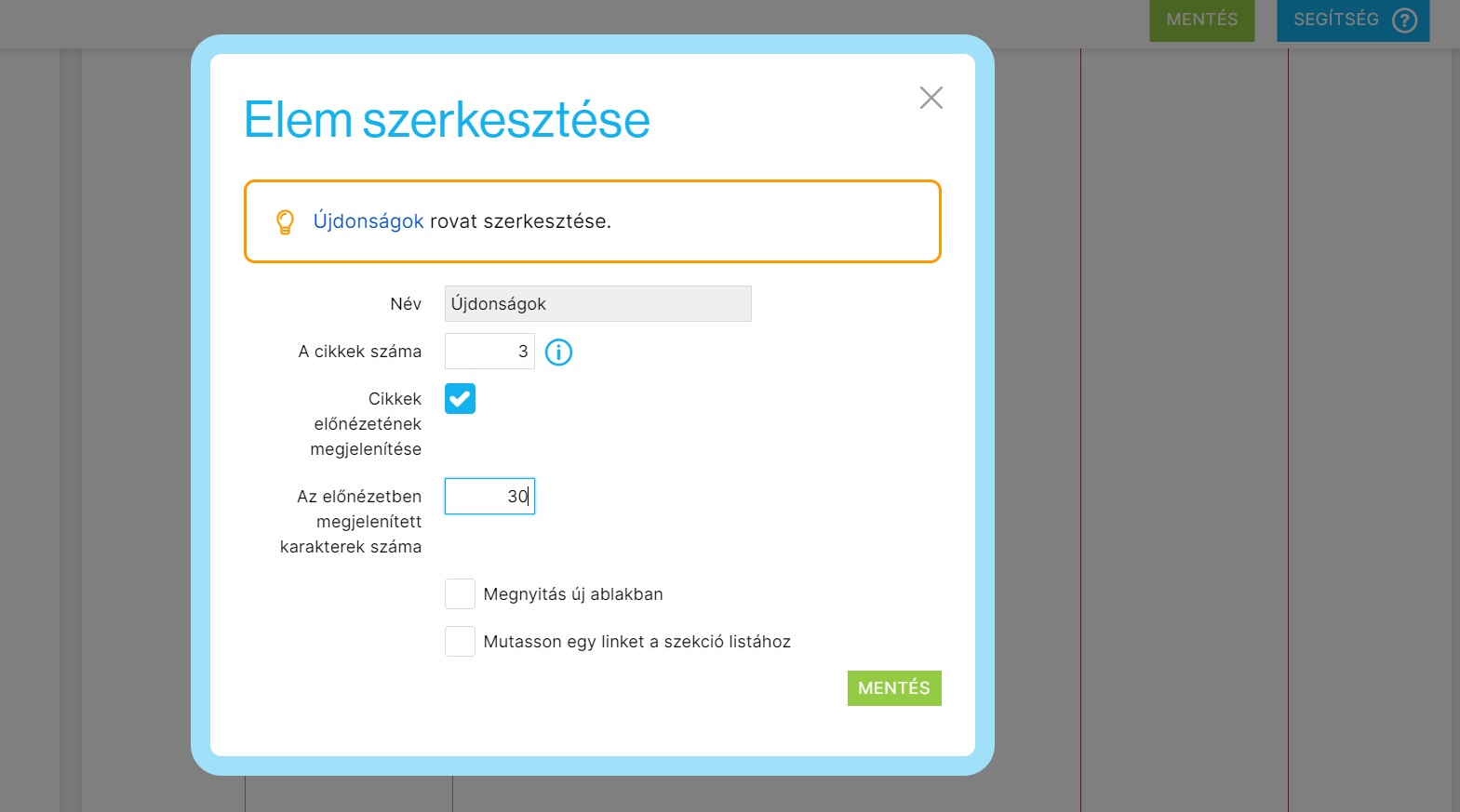
Egy nagyon fontos fül itt a Rovatbeállítások, amely a következő lehetőségeket kínálja (03. ábra):
- A cikk közzétételi dátumának elrejtése: elrejti a cikk dátumát. Ez olyan rovatok esetében hasznos, amelyekben olyan cikkek találhatók, mint a Általános Szerződési Feltételek vagy a Vásárlás.
- Cikkek előnézetének megjelenítése: ha ez a lehetőség aktív, a rovat cikkelőnézete a kívánt karakterszámra rövidül.
- Egy oldalon megjelenített cikkek száma
- Cikkek rendezése a cikk áttekintési oldalon: a lehetőségek között szerepel a rendezés a legújabbtól, a legrégebbitől kezdve, vagy ábécé sorrendben.
- Az előző / következő cikk gombjainak megjelenítése: az ügyfelek a gombokkal böngészhetnek a cikkek között anélkül, hogy vissza kellene térniük a rovathoz.
- Cikkek megjelenítése a kezdőlapon: az adott rovatból származó cikkek megjelennek a webáruháza kezdőlapján.
- A kezdőlapon megjelenített cikkek száma: hány cikk jelenjen meg a rovatból a kezdőlapon.

A cikk előnézetében megjelenő karakterek számának beállítása többféleképpen is hozzáadható. Részletes magyarázat A Perex beállítása bekezdésben található.
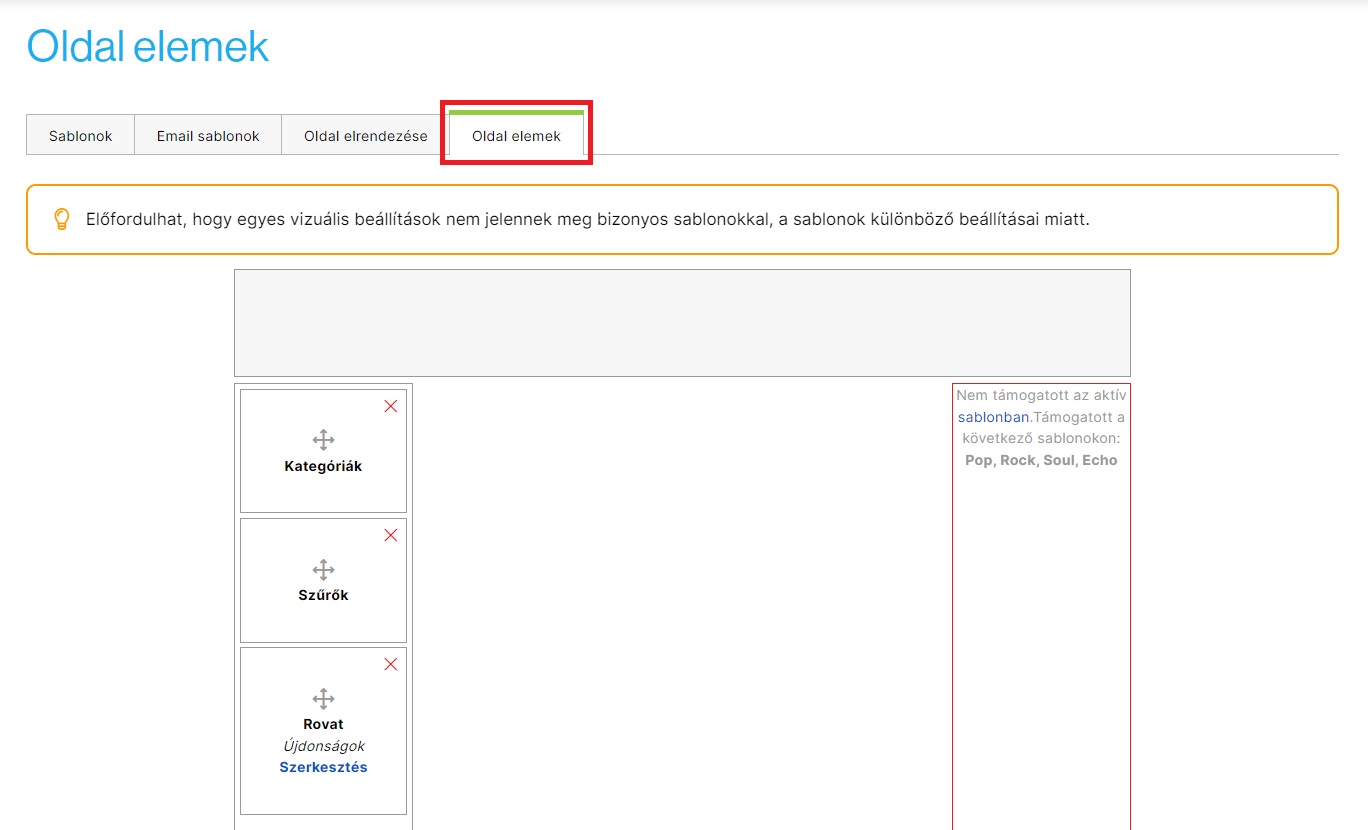
Ezután lépjen a Megjelenés és tartalom → Sablonok kinézete → Oldal elemek szakaszhoz. Itt találja a Rovat Újdonságok elemet. Ha további rovatokat hoz létre, a megfelelő elemek automatikusan megjelennek ebben az adminisztrációs részben. Az elemeket áthelyezheti a bal vagy jobb oldali menübe vagy a láblécbe.
A 04. ábrán az e-shop bal oldali paneljén való megjelenítés látható.

Cikk hozzáadása és szerkesztése
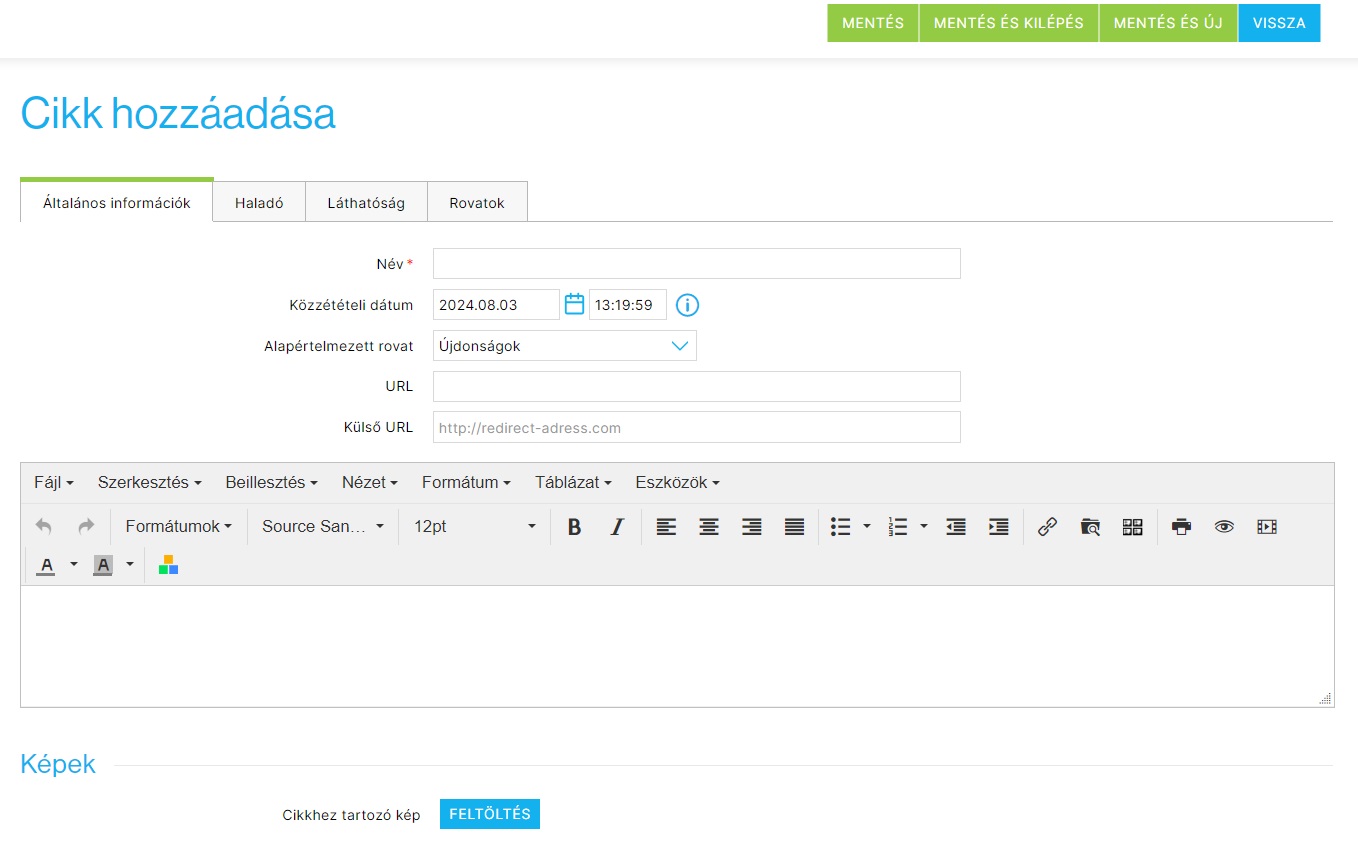
A Cikk hozzáadása gombra kattintás után a beállítások a 05. ábrán látható módon jelennek meg. Adja meg cikkének nevét és opcionálisan az URL-t (ha ez a mező nincs kitöltve, az URL az oldal címe szerint jön létre) . Ezután írja be a cikk szövegét a szerkesztőbe. Minden cikkhez ki kell választania egy alapértelmezett rovatot, ahol megjelenik. A rovat bármikor módosítható a cikk részleteiben.

A Haladó fül a cikk SEO beállítására szolgál. A Láthatóság fül a láthatóság beállítására szolgál, például, hogy a cikk rejtett legyen-e, vagy csak bizonyos (bejelentkezett vagy be nem jelentkezett) ügyfélcsoportok számára legyen látható. A módosítások mentéséhez használja a Mentés gombot. A cikk előnézetét a Megjelenítés gombbal tekintheti meg (ez az opció az első mentés után jelenik meg).
Hírek
Egy rovatot úgy szerkeszthet, hogy a Rovatok adott rovataira vagy alrovataira kattint. A Tétel törlése gombbal egy teljes rovatot is törölhet, de ezzel a lehetőséggel a rovat összes cikkét is törölheti.
Hírbejegyzés hozzáadásához kattintson a Cikk hozzáadása gombra, majd adja meg a hírbejegyzés címét, opcionálisan az URL-t, a közzétételi dátumát az e-shopban (így készítheti el és ütemezheti a bejegyzéseket), valamint a hírbejegyzés szövegét. A részleteknél mindig ki kell választani a megfelelő részt, ahová a cikk kerül (06. ábra). Ha kitölti a Külső URL-t, a hírbejegyzés nem jelenik meg. Az ügyfelet közvetlenül a hírbejegyzéshez mellékelt külső hivatkozásra irányítjuk.

Blog
Egy új rovat hozzáadásával blogot hozhat létre az e-shopjában. Az adminisztrációban a Megjelenés és tartalom → Cikkek alatt, a Rovatok fülön kattintson az Új rovat hozzáadása gombra. Nevezze el Blog-nak. A blog beállításai pontosan ugyanazok, mint bármely más rovaté.
Amikor új rovatot ad hozzá, a Megjelenés és tartalom → Sablonok kinézete → Oldal elemek menüben megjelenik egy elem az új rovattal, az oldal alján, a Kuka részben. Az elem neve Rovat lesz, Blog alcímmel. További aloldal beállításokat a Megjelenés és tartalom → Menü részben lehet elvégezni.
A Perex beállítása
Mi az a perex?
Ez a hozzáadott cikk szövegének első karaktereinek előnézete. Vásárlói csak a cikkek bevezető részét tudják elolvasni, és eldönthetik, hogy átkattintanak-e a teljes szövegre. A cseh Step sablon mintablog kezdőlapján egy kiemelt perex látható (07. ábra).

Hogyan állítsuk be a Perexet?
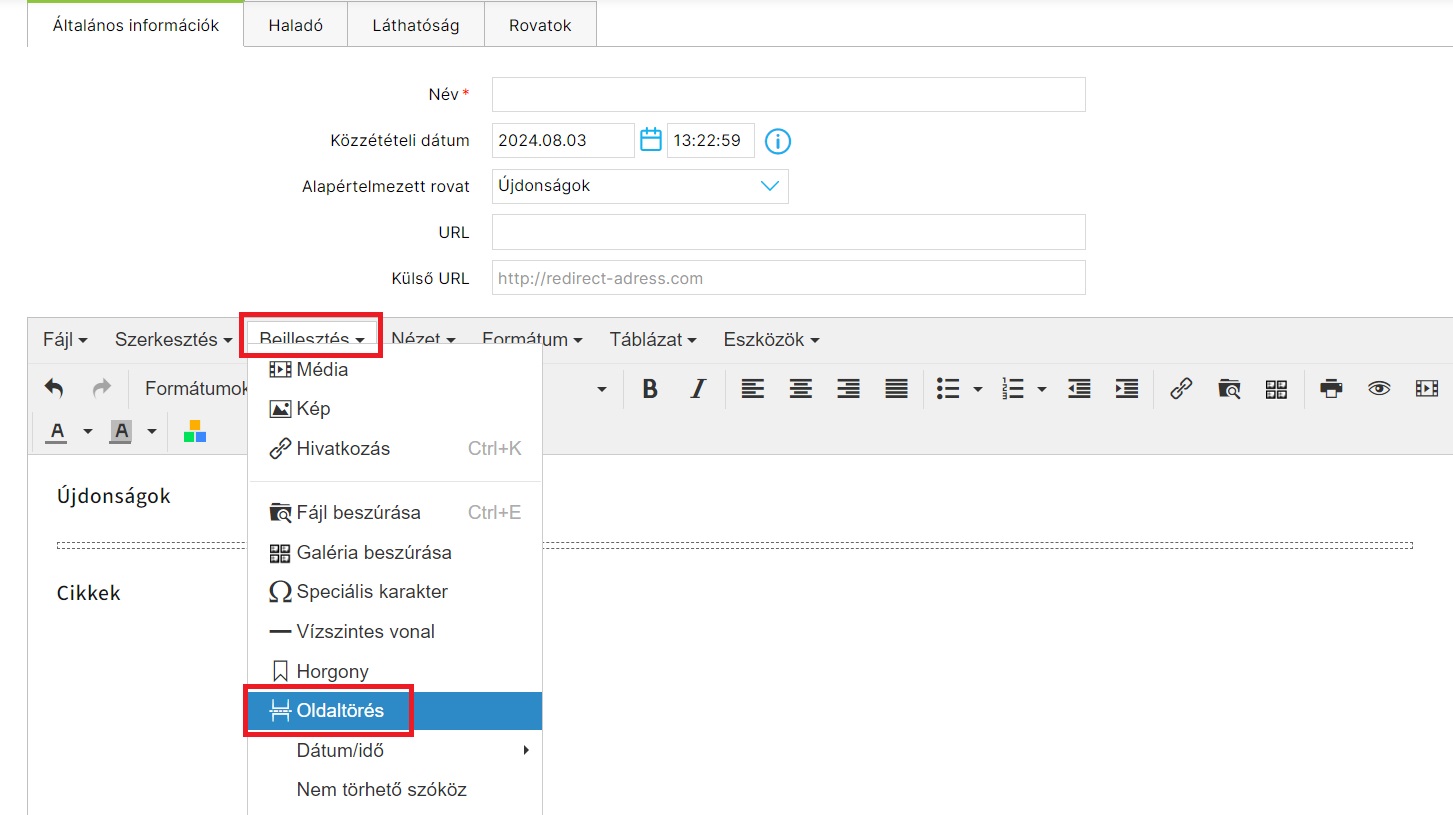
A perex beállításának első módja az adminisztrációban az, hogy az oldaltörést közvetlenül a szövegbe helyezzük. Nyissa meg az cikk részleteit az adott rovatban a Megjelenés és tartalom → Cikkek menüben. A leírásban adjon hozzá egy üres sort az Enter billentyűvel, majd a szerkesztő sorban válassza a Beillesztés → Oldaltörés lehetőséget (08. ábra).
Amennyiben nem ír szót vagy karaktert az oldaltörés elé, akkor a cikk perex nélkül jelenik meg a blogon.

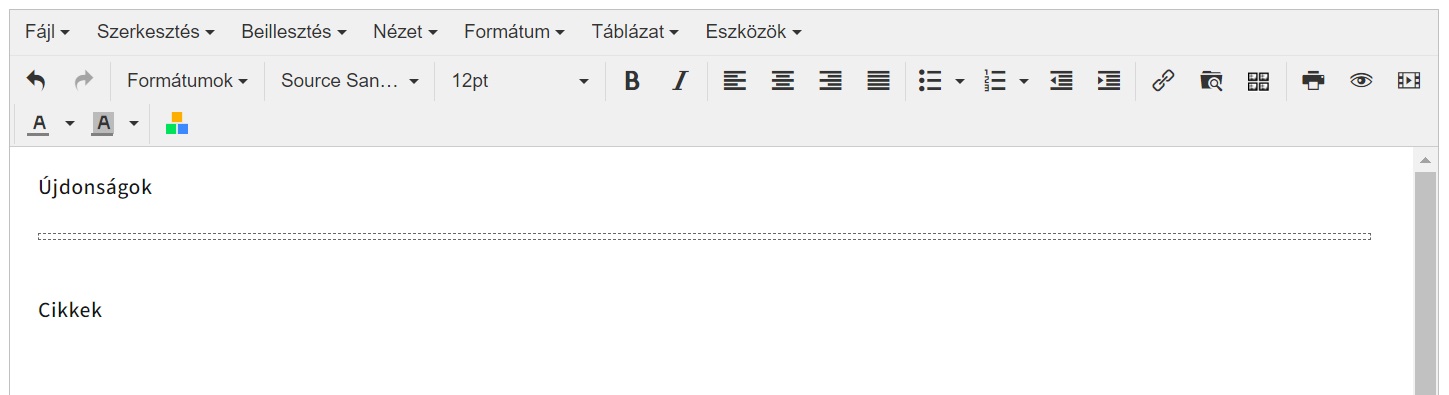
A szerkesztőben az előnézet elválasztása (perex) szaggatott keskeny téglalapként jelenik meg (09. ábra). Az Eszközök → Forráskódban az oldaltörést külön sorban <p><!-- pagebreak --></p> jelzi. A perex helyes megjelenítéséhez az elválasztónak mindig külön sorban kell lennie.

A második módszer a karakterek számának beállítása a rovat oldelemében. Megtalálható a Megjelenés és tartalom → Sablonok kinézete → Oldal elemek menüben, Rovat néven. Kattintson az elem Szerkesztés gombjára. A perexet a Cikkek előnézetének megjelenítése bepipálása után az Az előnézetben megjelenített karakterek száma opcióval állíthatja be (10. ábra).
Amennyiben a karakterek számát 0-ra állítja, az előnézeti bejegyzés a cikkek perexét nem jeleníti meg, hanem csak a címet és a dátumot.

A harmadik módszer lehetővé teszi a perex szerkesztését az egyes cikkekhez. A Megjelenés és tartalom → Cikkek részben kattintson a Rovat fülre, majd válassza az adott Rovat szerkesztését. A Rovatbeállítások lapon válassza a Cikkek előnézetének megjelenítése lehetőséget, és adja meg az előnézetben megjelenített karakterek számát. Ebben a beállításban a 0 érték nem használható.
Megjeleníthetek előnézeti képet a cikklistában?
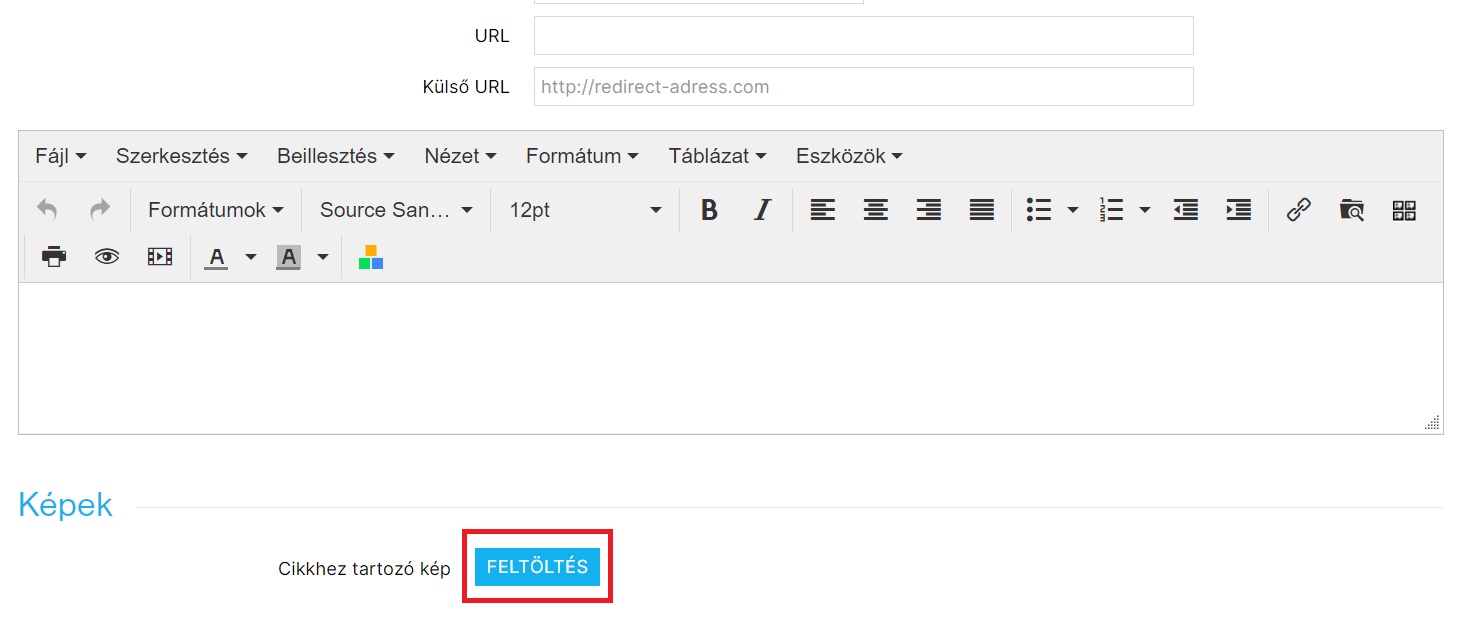
Egy kiválasztott cikkhez egyszerűen töltsön fel egy képet a WYSIWYG szerkesztő alatt található Feltöltés gombbal (11. ábra). A cikk képének maximális mérete 2000 x 2000 px, a maximális fájlméret pedig 2 MB. Ha nem látja a feltöltött kép törlésének lehetőségét, a szerkesztőablak alsó szélének húzásával átméretezheti a szövegszerkesztőt.

Kép a közösségi hálózatokhoz
Egy rovat, egy rovaton belüli cikk vagy egy hozzá nem rendelt cikk beállításaiban feltölthet egy előnézeti képet a közösségi hálózatokhoz, amely "og:image" néven ismert.
Ez a kép akkor jelenik meg, amikor valaki megoszt az Ön oldalára mutató hivatkozást (egy adott cikkhez vagy rovathoz) a közösségi hálózatokon.
A működésével és beállításával kapcsolatos részletes információkért tekintse meg a Képek a közösségi oldalakhoz cikket.