Megjelenés további beállításai
A megjelenés kiegészítő beállításait a Megjelenés és tartalom → Szerkesztő → Egyéb beállítások menüpontban találja.
A Sablontervező funkció segítségével mostantól egyszerűen testreszabhatja üzlete megjelenését egyetlen helyről.
Favicon
A favicon egy kis négyzet alakú ikon egy webáruház számára, amely a böngésző különböző helyein vagy a keresőmotorok találati listájában jelenik meg. A favicon lehet egy miniatürizált logó vagy egy ikon, amely hatékonyan ábrázolja a webáruházat.

Ahhoz, hogy a favicon mindenféle eszközön és böngészőben helyesen jelenjen meg, több formátumban és méretben kell generálni, és mindezeket a variációkat bele kell foglalni a weboldal kódjába. A Shoptet mindezt automatikusan kezeli Ön helyett, és a favicon létrehozásához a webáruházban csak egy képet kell feltöltenie PNG vagy JPEG formátumban. A képnek ideális esetben négyzet alakúnak kell lennie, az ajánlott minimum méret 128x128 px.
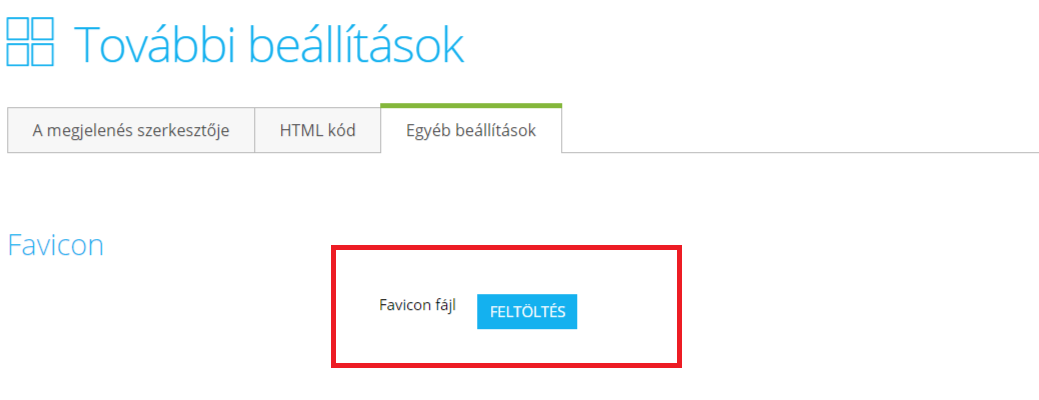
Feltölthet (vagy módosíthat) egy favicont a webáruházában a Sablontervező segítségével a Beállítások (fogaskerék) alatt. Alternatív megoldásként beállíthatja a favicont az áruház adminisztrációs felületén a Megjelenés és tartalom → Szerkesztő menüpontban, az Egyéb beállítások fülön. A Favicon részben kattintson a Feltöltés gombra, töltse fel az előkészített képet, szükség esetén vágja négyzet alakúra, és erősítse meg a módosítást.

Ha a módosítások mentése után a favicon nem jelenik meg a böngészőben, annak az lehet az oka, hogy a böngészője az e-shop régebbi verzióját jeleníti meg, favicon nélkül. Ezért javasoljuk az oldal újratöltését a gyorsítótár törlésével, ami a legtöbb böngészőben a Ctrl + Shift + R vagy a Ctrl + F5 (Windows esetén) vagy a Cmd + Shift + R (MacOS esetén) billentyűkóddal érhető el. Vagy próbálja meg megtekinteni az e-shopot inkognitó módban.
Navigációs útvonal
A navigációs útvonalat a látogatók rendszerint a webáruház felső menüje alatt látják. Itt megválasztható, hogy a kezdőoldal ikon formájában vagy szövegesen jelenik majd meg.
Carousel (Vetítéses hirdetés)
A carousel egy nagyméretű banner (slider) a címlapon. Ebben lehet felváltva megjeleníteni több sima képet. A fő beállítását a Megjelenés és tartalom → Bannerek helyen a Vetítéses hirdetés (carousel) fülön találja.
A többi sablonbeállításban csak azt adhatja meg, hogy az egyes diák mennyi ideig jelenjenek meg. Az időtartam ezredmásodpercben van megadva, tehát egy olyan dia, amelynek 10 másodpercig kell megjelennie, 10 000 ezredmásodpercnek felel meg.
Információs sáv
Az információs sáv a vásárlóknak szánt fontos információk megjelenítését szolgálja. Általában műszaki jellegű szövegek közlésére használják.
Az információs sáv viselkedése a sütifájlokkal van kapcsolatban. Ha webáruháza látogatója bezárja a hirdetési sávot, a bejegyzés a bezárásról a sütikben elmentődik. A Shoptet sütik érvényessége 6 hónap.
Ha valamilyen, például marketing célú információt kíván a vásárlók felé kommunikálni miután megnyitják az oldalt, javasoljuk az új látogatók figyelmeztetése eszköz használatát. Az ilyen típusú figyelmeztetésekben az üzenet teljes mértékben formátumozható, és beállítható az is, hogy mennyi idő után jelenjen meg az ügyfelek előtt újra. Ezért nem kell a sütik beállítására hagyatkoznia.
Figyelmeztetés a kosárban
A tartalom, amit itt elhelyez, a bevásárló kosár második lépésében - tehát a szállítás és a fizetések kiválasztásakor - jelenik meg. Bármilyen figyelmeztetésre alkalmazható.
Mivel WYSIWYG editorunk szerkeszthető mezejéről van szó, nem csak szöveg helyezhető el benne. Ebbe az üzenetbe képek is feltölthetők és a formátumozás fejlettebb módon is történhet, mint például az információs mező esetében. Az Eszközök → Forráskód kiválasztásával HTML kód is elhelyezhető ide.