Favicon
A Sablontervező funkció segítségével mostantól egyszerűen testreszabhatja üzlete megjelenését egyetlen helyről.
Mi az a favicon?
A favicon vagy favikon egy olyan ikon, ami a címsor bal részében jelenik meg (01. ábra). A favicon lehet például a webáruháza kicsinyített logója, vagy egy ikon, ami jól jellemzi az Ön e-shopját.

A favicon kétféleképpen állítható be: a megjelenési beállításokban vagy az FTP-tárhelyen és HTML-szerkesztőn keresztül. Az első módszer egy gyors beállítási lehetőséget kínál, amely garantálja a favicon kompatibilitását a legtöbb modern böngészővel. A második lehetőség kiterjeszti a favicon kompatibilitását más külső szolgáltatásokkal és különböző típusú eszközökkel is.
Az alábbiakban mindkét beállítási módot ismertetjük.
Favicon készítése a webáruházba történő közvetlen feltöltés esetén
Mielőtt közvetlenül feltöltené a favicont az e-shopba, meg kell győződnie arról, hogy a kiválasztott kép megfelel a következő paramétereknek:
- a fájlnak ICO formátumúnak kell lennie (fájlnév pl.: favicon
.ico) - a képet ebben a formátumban kell elmenteni, klasszikus képként (JPG, GIF stb.) elmentve és utána átnevezve nem fog működni
- a kép méretének 16 x 16 pixel felbontásúnak kell lennie
A favicont pl. JPG vagy GIF formátumban is elkészítheti, majd használhatja hozzá valamelyik online szolgáltatást, ami a képet automatikusan átkonvertálja a kívánt formátumba. Ilyen online szolgáltatás például:
Hogyan illeszthető be a favicon a weboldalára
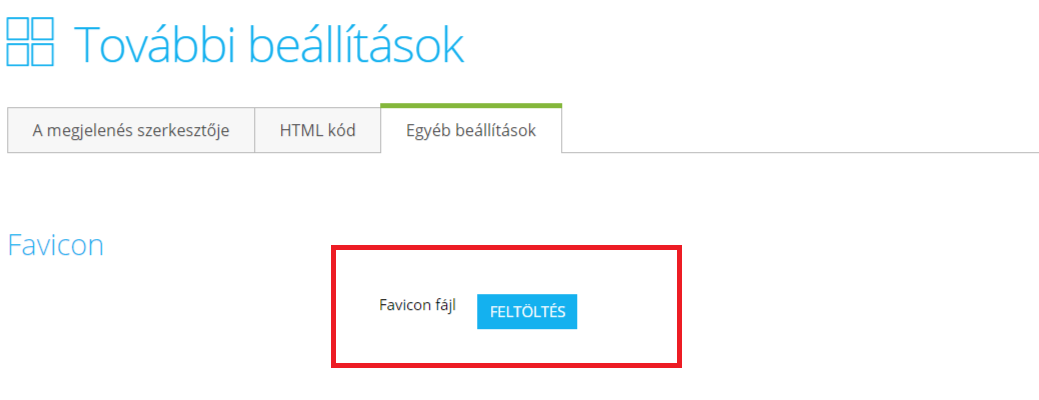
A weboldal adminisztrációjában a Megjelenés és tartalom → Szerkesztő → Egyéb beállítások fül alatt válassza a Favicon fájl Feltöltés lehetőséget (02. ábra). Itt töltse fel az ön által előkészített .ico formátumú fájlt.

Ha a módosítások mentése után a favicon nem jelenik meg a böngészőben, annak az lehet az oka, hogy a böngészője az e-shop régebbi verzióját jeleníti meg, favicon nélkül. Ezért javasoljuk az oldal újratöltését a gyorsítótár törlésével, ami a legtöbb böngészőben a Ctrl + Shift + R vagy a Ctrl + F5 (Windows esetén) vagy a Cmd + Shift + R (MacOS esetén) billentyűkóddal érhető el. Vagy próbálja meg megtekinteni az e-shopot inkognitó módban.
Favicon létrehozása minden eszköztípushoz
A favicon napjainkban egy kicsit más módon jelenik meg a számítógép normál keresőjében, a mobiltelefonon, illetve a tableten. Ezért javasoljuk a Real Favicon Generator szolgáltatás alkalmazását, ami lehetőséget ad a saját favicon létrehozására és annak minden eszköztípushoz történő hozzáigazítására.
Olyan képet készítsen, aminek a mérete legalább 260 x 260 px. Ezzel biztosítja a minőségi megjelenését az összes keresőben.
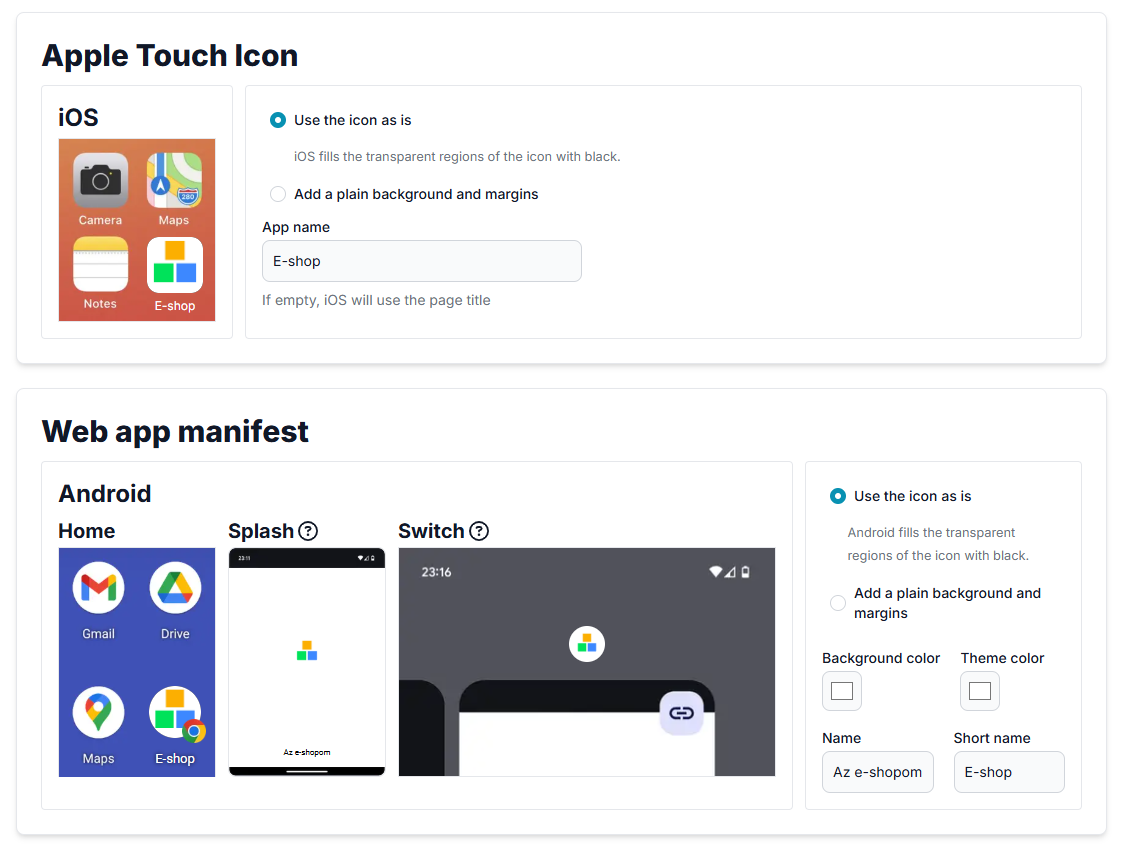
A kép feltöltése után látni fogja az egyes eszközökön megjelenő nézetét. Az Apple Touch Icon és a Web App Manifest részeknél azonban ne felejtse el megadni azt a nevet, amely a mobileszközök kezdőképernyőjén a favicon mellett fog megjelenni (03. ábra).

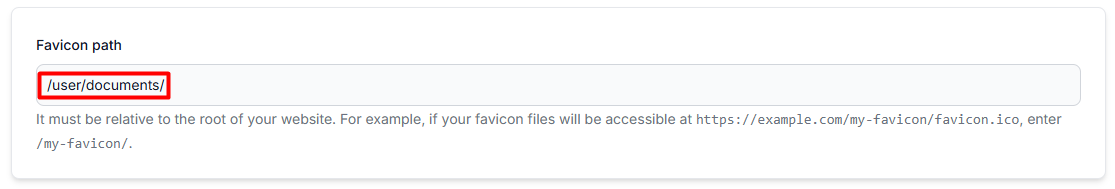
Ezután állítsa be az elérési utat, honnan hová kell betölteni a favicont, a következő formában: /user/documents/ (04. ábra).

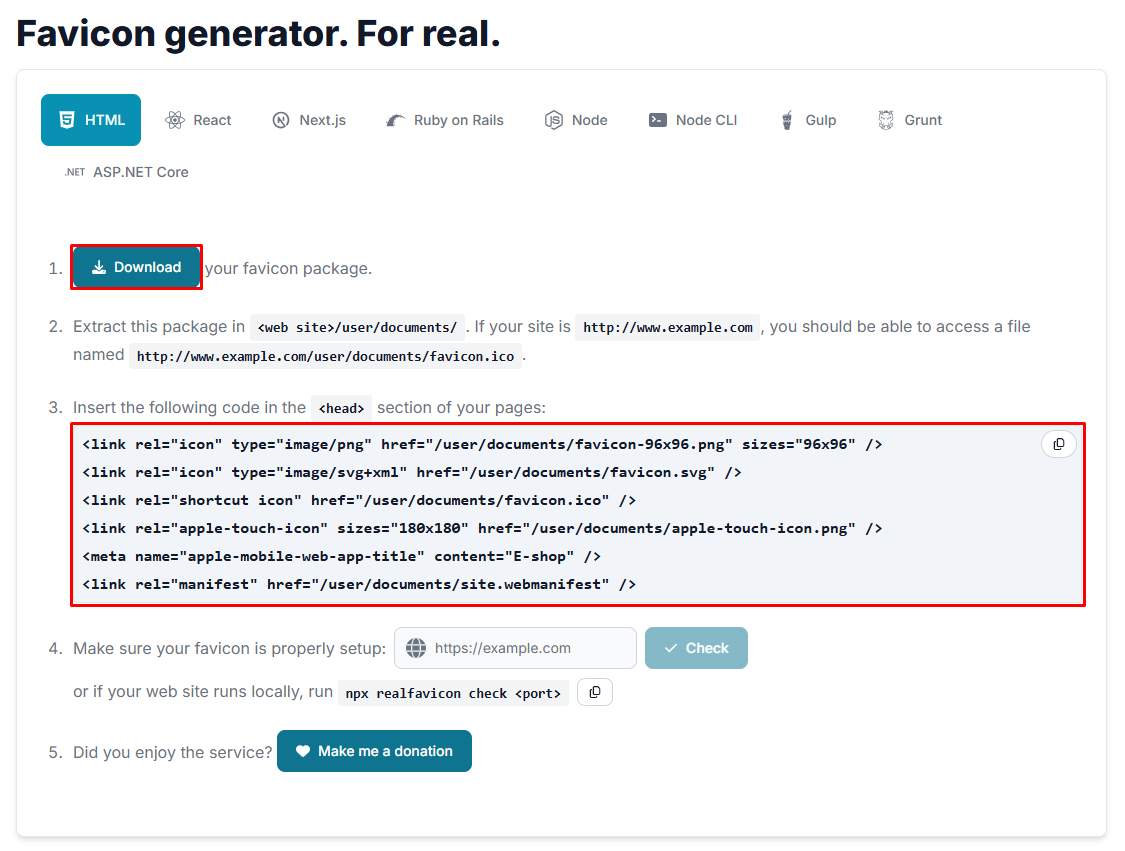
A beállítások megerősítése után maga a favicon és a HTML kód generálásra kerül az e-shopban való telepítéshez. Töltse le az ikonokat a számítógépére a Favicon package gombra kattintva (05. ábra). Csomagolja ki a fájl tartalmát. Egyelőre ne zárja be az oldalt, szüksége lesz még rá.

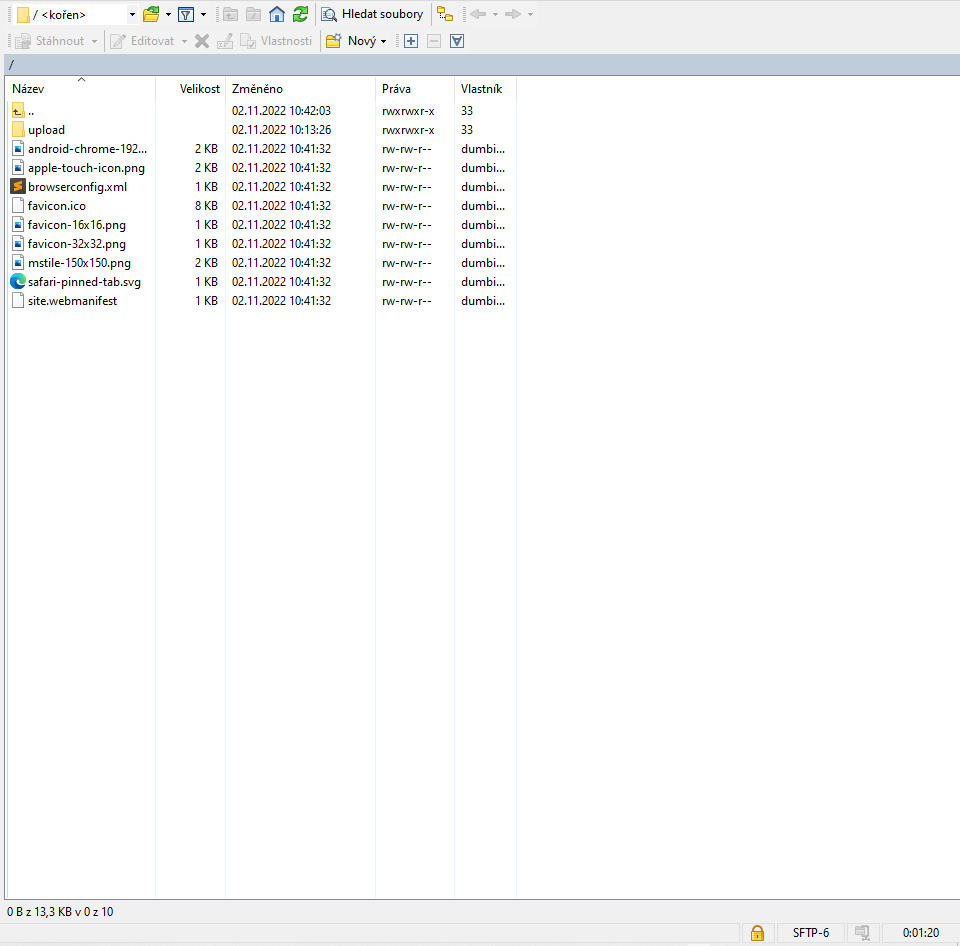
Ezután töltse fel a kicsomagolt ikonokat az FTP-re (ideálisan a WinSCP-n keresztül) az alapértelmezett /user/documents/ mappába (06.ábra).

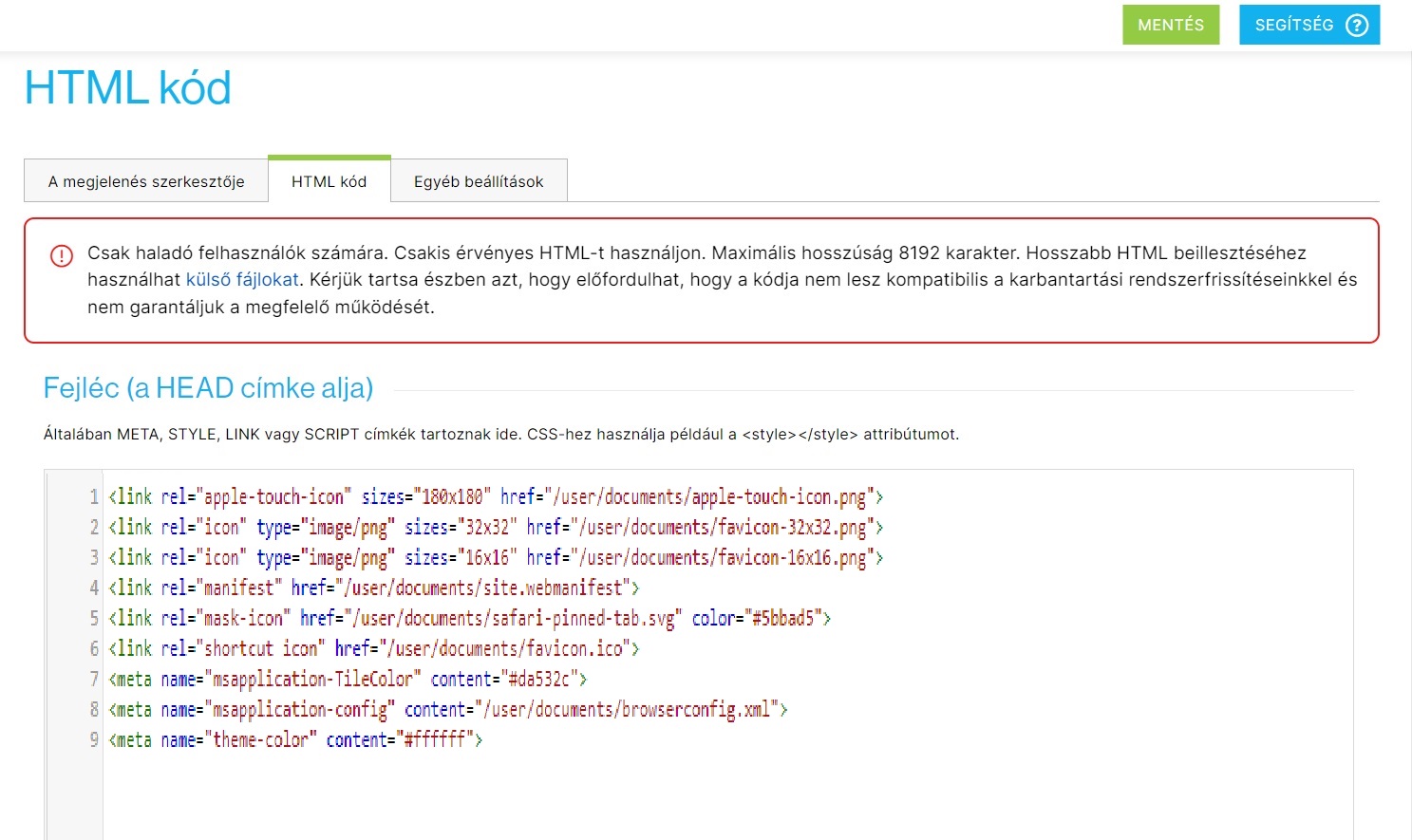
Az ikonok FTP-re történő elmentése után lépjen az e-shop adminjában a Megjelenés és tartalom → Szerkesztő → HTML kód menübe és illessze be a Fejléc részbe az oldalon generált kódot a faviconokkal együtt (07.ábra).

A kód elmentése után a favicon az összes szükséges eszköztípuson meg fog jelenni.